comment voir les liens nofollow html sous firefox – plugin extension
Catégorie: creer et ameliorer son site, logiciel | Tags: Non classé
Pour augmenter la visibilité de son site sous google il peut être utile de laisser des commentaires sur des blogs avec l'adresse de son site, mais l'on ne voit pas instantanément quel son les types de liens (follow ou non follow) utiliser.
Mais comment les voir facilement sous firefox ?, et bien il existe plusieurs plugins (extension ) sous firefox qui vous permettent de visualiser instantanément ces «liens» non suivis pendant que vous surfez
:
1. le plugin « Search Status » met en évidence des liens utilisant « nofollow » .
2. le plugin « SEOQuake » montre les liens ‘nofollow’ et ‘noindex’ .
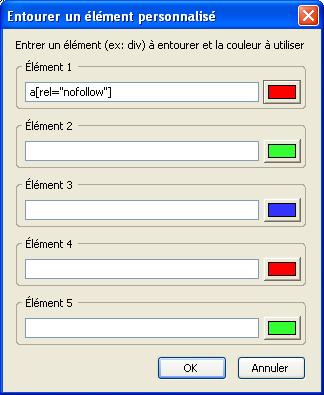
3. le plugin Web Developer Toolbar (un must !) puis allez dans le menu Entourer > Entourer un élément personnalisé… et indiquez [rel="nofollow"] puis choisissez une couleur pour entourer les liens nofollow
Exemple de fenêtre d'option Entourer un élément personnalisé
(Outline Custom Element) de la barre d'outils Web Developer :

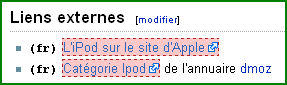
Voici ce que ça donne avec la méthode SearchStatus :

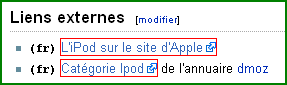
Voici ce que ça donne avec la méthode Web Developer Toolbar :

- vérifier les liens morts où les liens brisés de son site web
- comparatif navigateur firefox vs chrome: avantages et inconvenients
- comment Contourner la limitation sur MegaVideo – regarder un film sans limite de temps
- google reader play : lecteur de flux rss
- telecharger le nouveau firefox 3.6 gratuit – avantage, plus rapide
- telecharger le meilleur logiciel pour nettoyer windows xp – ccleaner
- voir ces contacts msn avec son blackberry – windows live messenger
- comment supprimer son compte google ( plus, blogger, android, youtube, …. )
- Connaitre l’hebergeur d’un site internet – trouver l’hebergeur web
- firefox est lent : SpeedyFox permet de l’accelerer

Laissez un commentaire