comment tester et optimiser la vitesse de son site internet
Catégorie: creer et ameliorer son site, referencement, site internet | Tags: Non classé
Une étude récente montre que les internautes sont de plus en plus impatient et que la vitesse d’affichage des pages devient un critère de fidélisation pour les sites de ecommerce ou les blogs.
Les internautes sont de plus en plus impatients
Si l’on en croit une étude américaine récente, malgré le haut débit, les internautes sont de plus en plus impatients. Ainsi, près de la moitié des visiteurs d’un site n’attendent pas plus de 2 secondes pour qu’une page se charge, à fortiori la page d’accueil. Après ? Pshhhit (comme aurait dit un ancien président), ils dégagent ailleurs.
La vitesse comme élement fidélisant
Néanmoins, il est intéressant de noter, et l’étude le souligne, que la vitesse peut être un élément de fidélisation de vos clients. Plus le site est rapide et plus l’expérience d’utilisation mémorisée sera agréable et plus les utilisateurs auront tendance à revenir et, mieux encore, à louer les vertus de votre site auprès de leur entourage. C’est pas beau ça ? Petit rappel pour les plus jeunes, à l’aube des années 2000, c’est sur cet élément vitesse que Google avait fait la différence auprès de ses concurrents de l’époque et les avait définitivement distancé.
- Rajoutez 100 ms de temps de chargement à Amazon et vous perdez 1 % des ventes
- 400 ms de plus à Yahoo! et 5 à 9 % des gens s’en iront avant que le site soit chargé
- 500 ms de plus lors d’une recherche Google et c’est 20 % de recherches en moins (enorme !)
- Et si par miracle vous arriviez à alléger Google de 30 % de son poids, c’est 30 % de trafic supplémentaire que vous gagnerez !
Les outils pour tester la vitesse de chargement de votre site
Plusieurs type de site existe, soit des sites pour tester sa connection instantanée et en détaille ( css, javascript, htlm, jpeg) ou des sites qui surveilles votre site dans la durée 24/24 :

Legende :
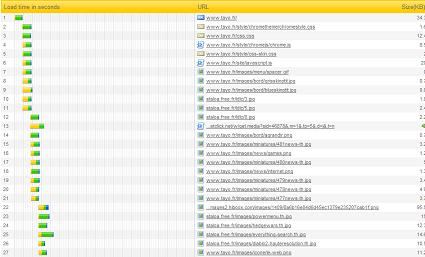
A gauche du bouton gris "Test Now" entrez la page à visiter. Validez et patientez quelques instants.. Pingdom Tools va tester votre site en fournissant un graphique complet et détaillé.
Le graphique est à lire ainsi :
La barre en jaune indique le temps d'inactivité. En gros, il s'agit du moment que met pingdom tools à se connecter pour indiquer à votre site web "Je veux télécharger ce fichier".
La partie colorée en vert est le moment où le lien de connection s'est établi entre votre blog et pingdom tools.
La partie colorée en bleu est le vrai temps de téléchargement.
Pour connaître le temps de chargement complet, lisez la ligne Total loading time .
Bien sûr, la valeur donnée, exprimée en seconde pour les fichiers via un petit graphique, n'est qu'indicative, puis-ce que le temps de chargement dépend de divers facteurs :
– Taux de saturation du serveur au moment T ( nombre de visiteurs en même temps )
– Connection de l'internaute ( télécharge t-il en parallèle ?? )
– Distance séparant le serveur hébergeant votre blog, de l'internaute etc..
autre site :
http://www.site-perf.com/ il est du même style que pingdoms tools
http://analyze.websiteoptimization.com
http://webwait.com/ ce site fais une moyenne sur 10 connection , il peut etre parametré
site de surveillance 24/24 :
http://site24x7.com ( utilisé que la partie gratuite)
Les solutions pour optimiser les temps de chargement
- Choisir un meilleur hébergement : c’est le critère numéro 1. Si vous êtes sur un serveur mutualisé, passez sur un dédié. Si vous êtes sur un dédié, choisissez une machine plus puissante. Si vous êtes déjà sur une machine puissante, prenez plus de bande passante, etc. Evidemment, tout cela dépend de la taille de votre trafic
- Alléger le poids des images : avec le haut débit encore, la tendance est lourde à générer des beaux jpeg ou des grands png. Pareil pour le design du site : plus le débit est haut, plus on retrouve des design chargé en petit gif, jpeg, jolis boutons et autres coins arrondis qui font le bonheur du designer, mais « pourrisse » la vitesse de téléchargement. Faites donc le ménage et demandez-vous si tous vos jolis graphismes en valent toujours la peine ou si ils sont là uniquement pour vous faire plaisir
- Optimiser le code : c’est la partie la plus ardue et aussi la plus traître. Les feuilles css et les scripts javascripts finissent par surcharger votre page. Exemple : les librairies comme Scriptaculous ou MooTools permettent de faire de très jolies effet, mais ajoutent des 10zaines de kilo-octets à toutes vos pages quand ce n’est parfois nécessaire que sur une page. Pareil pour les css, évitez de charger toute votre css pour toutes les pages. Fractionnez-les et utilisez le code nécessaire que lorsqu’il est nécessaire. J’ai entendu dire récemment sur un gros site marchand qu’il ne pouvait plus rajouter de code javascript, car la quantité qui était envoyée au navigateur dépassait sa limite de capacité à traiter ce langage (je ne savais même pas qu’il y avait une limite).
- comment changer son favicon.ico avec free.fr ( page perso)
- antivirus en ligne : scanner et Vérifiez la sécurité de votre PC
- astuce: comment tous telecharger en illimités sur MegaUpload
- 14 sites pour regarder des films en streaming gratuitement – serie, manga
- comment mettre un favicon.ico sur son site wordpress
- comment envoyer des sms gratuitement par internet sans incription
- Comparatif sur l’acces internet dans le monde : prix, debit
- correcteur d’orthographe et de grammaire en ligne
- Différence entre moteur de recherche, annuaire et métamoteur de recherche
- comment convertir fichier pdf en word – logiciel en ligne gratuit

Dans la catégorie « autre site » , on peut également rajouter cet outil en français :
http://www.monitoring-transactionnel.com/performance
Et je viens de tester la vitesse du site internet http://best-of-high-tech.com/
Et voila le résultat :
http://www.monitoring-transactionnel.com/performance/22bc1238fb1622282f763e224299778a38c75fb0
Temps total de chargement 0.921 Secondes
Nombre total d’éléments 38 Fichiers
Taille totale des fichiers 494 Ko
Ca va, en dessous de 1 seconde c’est bien.
;)